My first inspirations came from a youtube tutorial that briefly teaches you how to use and manipulate loops. From the simple example of the animation of an ellipse going across the page and coming back to its starting point, I was able to create my eight different iterations. Not only by using the loop, of course, but also applying all my knowledge to the script I was composing.

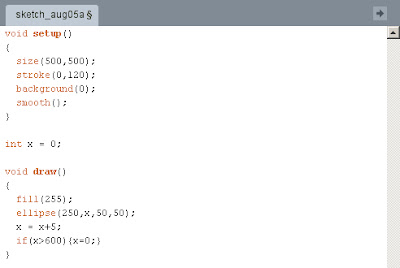
The script is very simple. I created an ellipse loop to illustrate. The "draw" part will constantly repeat itself. And even before that I had to create a variable ("x") that will make the ellipse move and gave it the value of "0". When determining where the ellipse would have to be located on the page, I added the "x" variable and just below I wrote "x+5". This means that every time the file loops, 5 will be added to X and the ellipse will be moving towards the end of X (which goes from 0-500) on the page. The "if" command is to make the ellipse go back to its starting point once it has reached the end of the page.
This is how it looks like. The motion cannot be seen, of course, since it is not an animation.

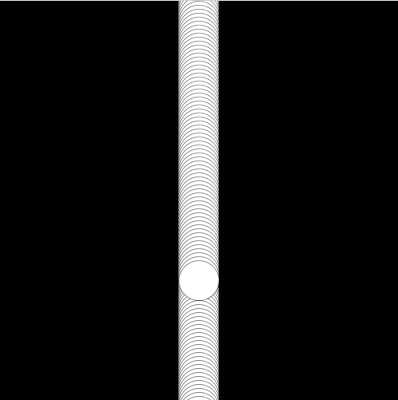
This script leaves a trail of ellipses as it goes and the only change made was to add the background to Draw instead of the Setup and a considerably transparent stroke.
Here is the youtube tutorial video I used for learning how to do the whole process, I found it very useful.


No comments:
Post a Comment