We have started project two and our goal is to create a physical model out of one of our 3D designs. We were able to choose from 81 different iterations or our final "hero" model.
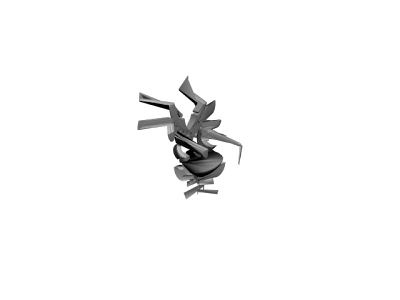
For my project I chose one of my iterations, the one shown below:
In my opinion this model looks very interesting. When I look at it I see a chair every time, and for this reason I decided to research chair structures and the way they are and can be built.
These were some of my inspirational images.
Now I have started sketching how I will start constructing my own model.
Courses
- MDDN 241 - 3D Modelling and Animation.
- MDDN 243 - Introduction to Computer Gaming.
- DSDN 144 - Photography
- MDDN 251 - Physical Computing.
- DSDN 101 - Design Visualisation.
- DSDN 104 - Digital Creation.
- DSDN 142 - Creative Coding.
- DSDN 112 - Interactive Design.
- DSDN 171 - Design In Context.
- CCDN 271 - Design as Inquiry.
Friday, 12 August 2011
Tuesday, 9 August 2011
DSDN 104 - Digital Creation.
This was my previous final design. I used an egyptian background trying to apply the concept of the people who believed that were aliens who actually aliens built the pyramids. I tried to imply that my model has a link between a pyramid and an alien.
DSDN 104 - Digital Creation.

Monday, 8 August 2011
DSDN 142 - Creative Coding.
Today in the tutorial we (students) had the task to explore and research about interactions. I went to OpenProcessing.org and firstly focused on trying to understand the difference between interaction and control.
Here are some examples of my research:
These first two applications are mainly control. However, they did trick me for a moment. The reason is because even though is little, there still is a little bit of interaction. On the first one it is about dragging the mouse and painting specific spaces. The reason it is not really interaction is because there is no abstractness, randomness nor an unexpected happening. There is a set out structure for you to paint on and once you do, it gets boring. The second application is not interaction for the same reason. You do have to tell the computer to move the fire around, however, it corresponds to your orders exactly the way you would expect to. Thus, it gets boring quite easily.
This application is quite an interesting interaction. It got me playing with it for a little while in class and as I opened the application again a few minutes ago, I cought myself playing with it for a little while again.
Out of the interactive applications I researched, this was my favorite. Even though you have absolute power over the way the lines move, it always happens differently and can be changed quite easily. There are also options of modifying a few properties of the design and making it look different. I will use some of this coding on my own project if I don't find it extremely hard.
These are two other applications that I enjoyed interacting with and will use as inspirations.
Here are some examples of my research:
These first two applications are mainly control. However, they did trick me for a moment. The reason is because even though is little, there still is a little bit of interaction. On the first one it is about dragging the mouse and painting specific spaces. The reason it is not really interaction is because there is no abstractness, randomness nor an unexpected happening. There is a set out structure for you to paint on and once you do, it gets boring. The second application is not interaction for the same reason. You do have to tell the computer to move the fire around, however, it corresponds to your orders exactly the way you would expect to. Thus, it gets boring quite easily.
This application is quite an interesting interaction. It got me playing with it for a little while in class and as I opened the application again a few minutes ago, I cought myself playing with it for a little while again.
Out of the interactive applications I researched, this was my favorite. Even though you have absolute power over the way the lines move, it always happens differently and can be changed quite easily. There are also options of modifying a few properties of the design and making it look different. I will use some of this coding on my own project if I don't find it extremely hard.
These are two other applications that I enjoyed interacting with and will use as inspirations.
Friday, 5 August 2011
DSDN 104 - Digital Creation.
Here is my 3D model of the eagle I constructed on Solid Works after going through the tutorials.
My own model made out of the tattoo drawing.
DSDN 104 - Digital Creation.
Our first task in this course was to look for inspiring images. Images that could be or would influence our own first model done using the SolidWorks program.
Here are my favourite images out of all of the ones I picked.
This is a maori tribe tattoo. It is the one I used for creating my first 3D model on Solid Works. I mainly used the eagle part of the tattoo.
Here are my favourite images out of all of the ones I picked.
This is a maori tribe tattoo. It is the one I used for creating my first 3D model on Solid Works. I mainly used the eagle part of the tattoo.
DSDN 142 - Creative Coding.
I have come to the end of my development. These are my 8 final compositions of process coding. The plan was to go from complete structure into complete noise and then from noise to structure again. I used ellipse animantions to achieve my goal.
In this animation I wanted to have as much structure as possible. I used codes for structuring colours, the ellipses size, the triangles in the very middle, and how they change colour.
As the next iterations follow, I tried to structure scarcity and noise at the same time. In this composition I set a couple of the ellipses structure to be in random spots throughout the page.
In this composition I wanted to show less structure and more noise by adding more randomness with the ellipses.
The purpose of this iteration is to show a very noisy composition with little structure.
When doing the code for the animation above, I added as much randomness as possible, however, limiting the colour randomness. The purpose was to show complete noise and blur.
This composition was created to show that there is structure even behind noise. I tried to accelerate the ellipses and got a very structured pattern.
On this one I started playing with the structure I had by exploring noise.
This composition is also an iteration of noise exploration. I found very interesting how it is almost impossible to notice this structure was made out of randomized ellipses.
In this animation I wanted to have as much structure as possible. I used codes for structuring colours, the ellipses size, the triangles in the very middle, and how they change colour.
As the next iterations follow, I tried to structure scarcity and noise at the same time. In this composition I set a couple of the ellipses structure to be in random spots throughout the page.
In this composition I wanted to show less structure and more noise by adding more randomness with the ellipses.
The purpose of this iteration is to show a very noisy composition with little structure.
When doing the code for the animation above, I added as much randomness as possible, however, limiting the colour randomness. The purpose was to show complete noise and blur.
This composition was created to show that there is structure even behind noise. I tried to accelerate the ellipses and got a very structured pattern.
On this one I started playing with the structure I had by exploring noise.
This composition is also an iteration of noise exploration. I found very interesting how it is almost impossible to notice this structure was made out of randomized ellipses.
DSDN 142 - Creative Coding.
My first inspirations came from a youtube tutorial that briefly teaches you how to use and manipulate loops. From the simple example of the animation of an ellipse going across the page and coming back to its starting point, I was able to create my eight different iterations. Not only by using the loop, of course, but also applying all my knowledge to the script I was composing.

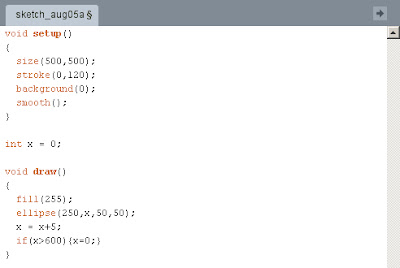
The script is very simple. I created an ellipse loop to illustrate. The "draw" part will constantly repeat itself. And even before that I had to create a variable ("x") that will make the ellipse move and gave it the value of "0". When determining where the ellipse would have to be located on the page, I added the "x" variable and just below I wrote "x+5". This means that every time the file loops, 5 will be added to X and the ellipse will be moving towards the end of X (which goes from 0-500) on the page. The "if" command is to make the ellipse go back to its starting point once it has reached the end of the page.
This is how it looks like. The motion cannot be seen, of course, since it is not an animation.

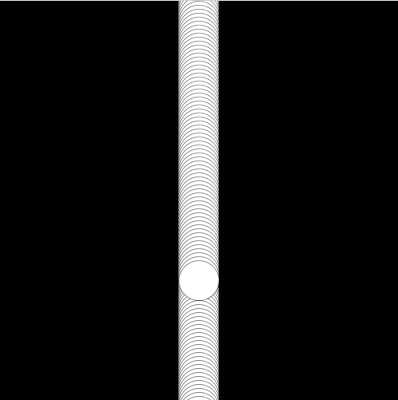
This script leaves a trail of ellipses as it goes and the only change made was to add the background to Draw instead of the Setup and a considerably transparent stroke.
Here is the youtube tutorial video I used for learning how to do the whole process, I found it very useful.
Subscribe to:
Comments (Atom)